
はじめに
Markdownでドキュメントを作成すると便利ですが、画面キャプチャなどの画像をドキュメントに貼り付けたいとき皆さんどうしていますか?
試行錯誤した結果、「これいいな!」と思えたのでみなさんの参考になればいいなと思い記事にしました。
自分は GitHub の issue に MarkDown 文章を書き、最終的にPDFに変換してドキュメントを作成していました。
GitHubのissueを使っていた理由は下記3つです。
- GitHubのissueで書くとチームメンバと共有しながらドキュメントが書ける。
- 画面キャプチャなどの画像をコピペすることができる。
- GitHubの認証認可によってアクセス制限ができる。(問題点あり)
しかし、GitHubのissueに画像を張り付けると画像のURLを知っている人はGitHubのissueに貼り付けた画像にアクセスできる(3点目の課題)ことわかりました。URLが複雑になるとはいえ、セキュリティ情報(ユーザID、パスワード、IPアドレスなど)が載った画面キャプチャを貼り付けると、インターネット上に公開することになります。
これはセキュリティ的に非常に危険なので皆さん気を付けましょう。
※ ちなみにこれは**GitHubの仕様**みたいです。

前置きが長くなりましたが、セキュアな状態で画像ファイルをコピペできる方法をここから書いていきます。
Markdown で セキュアに PDFドキュメント 作成方法を学ぶことができます。
前提条件
- WindowsPCである人
- Visual Studio Code がインストールされていること
- Visual Studio Code をMarkDownエディタに使用している人
- ある程度見栄えが良いドキュメントを高速で作成したい人
目次
手順
拡張機能をインストール
- Markdown Preview Enhanced
- Paste Image ・・・ Markdownへの画像貼り付けはVSCodeの拡張機能。
- Markdown PDF ・・・ MarkDownをPDFに変換するVSCodeの拡張機能
- vscode-pdf ・・・ PDFの表示はVSCodeの拡張機能
- markdown-index ・・・ 見出し(markdownの#)の番号付けはVSCodeの拡張機能
- Markdown TOC ・・・ 目次を見出しで作成するVSCodeの拡張機能
C:\>code --install-extension shd101wyy.markdown-preview-enhanced
C:\>code --install-extension mushan.vscode-paste-image
C:\>code --install-extension yzane.markdown-pdf
C:\>code --install-extension tomoki1207.pdf
C:\>code --install-extension legendmohe.markdown-index
C:\>code --install-extension AlanWalk.markdown-toc
それぞれの拡張機能を試してみる
Markdownへの画像貼り付け(Paste Image)
Ctrl + Alt + V で画像をMarkdownにコピペできます。

コピペされた画像ファイルは.mdファイルと同じディレクトリに格納されます。
ファイル名は下記のように「タイムスタンプ.png」でローカルPCに保存されます。

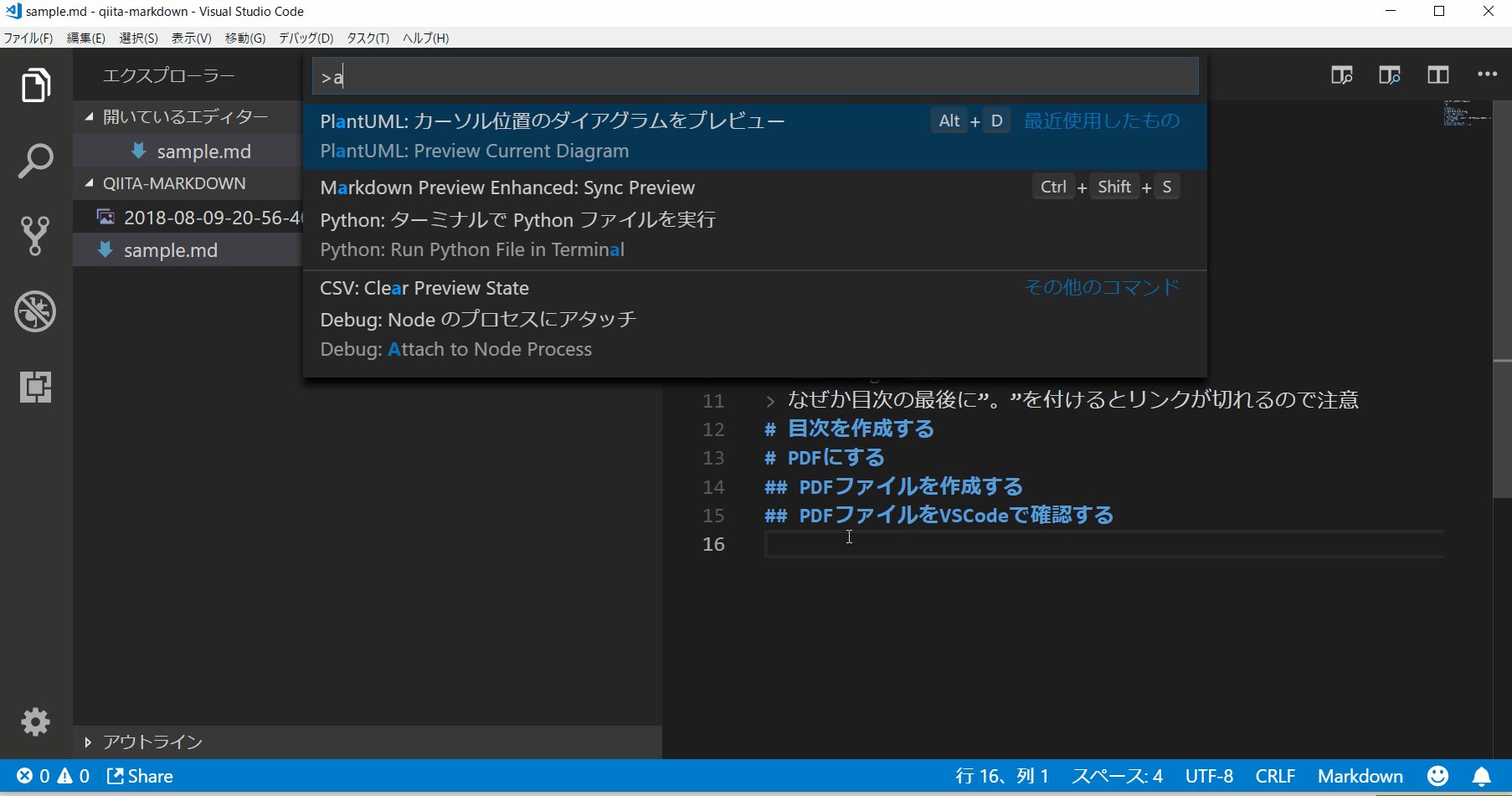
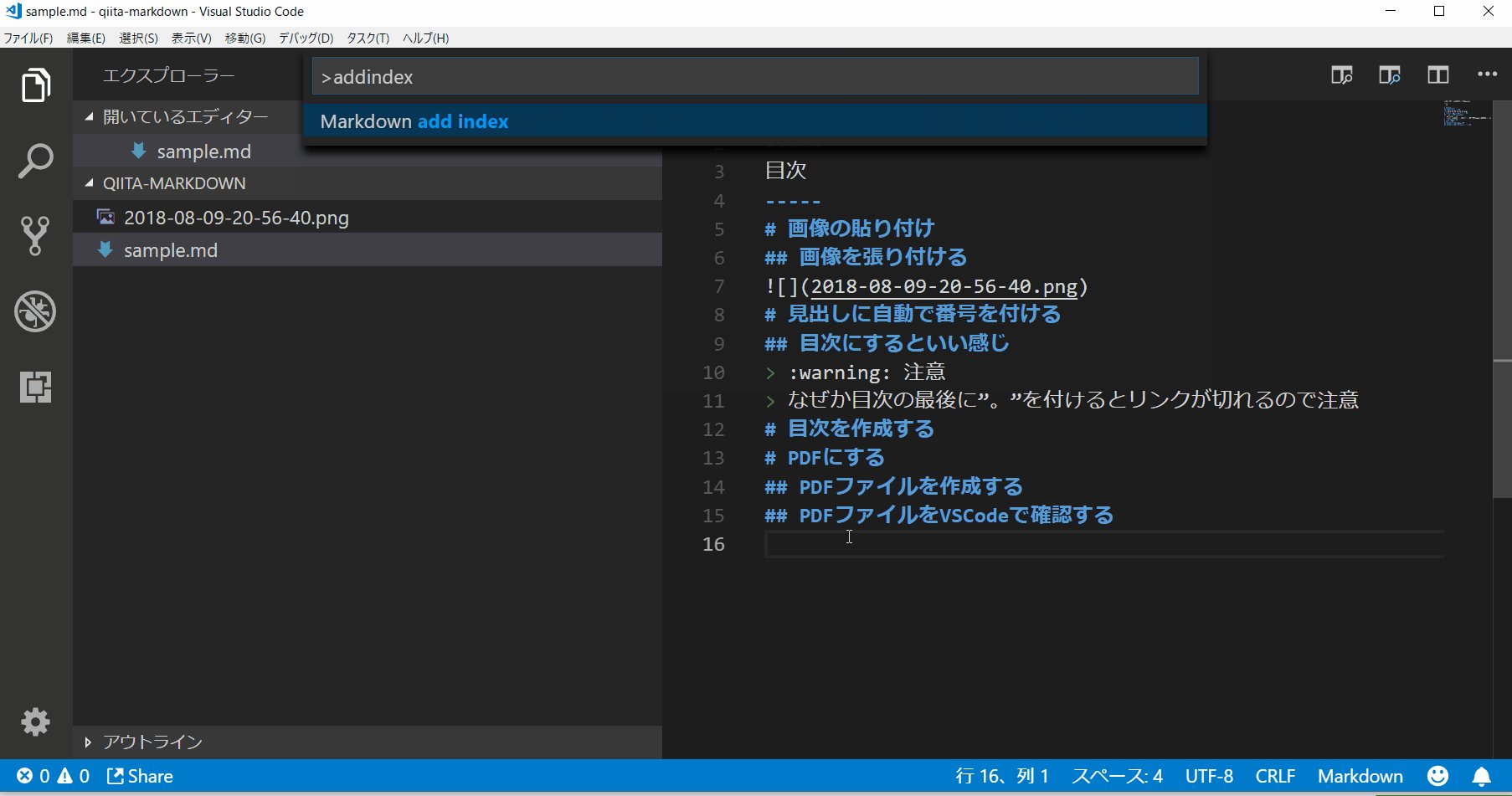
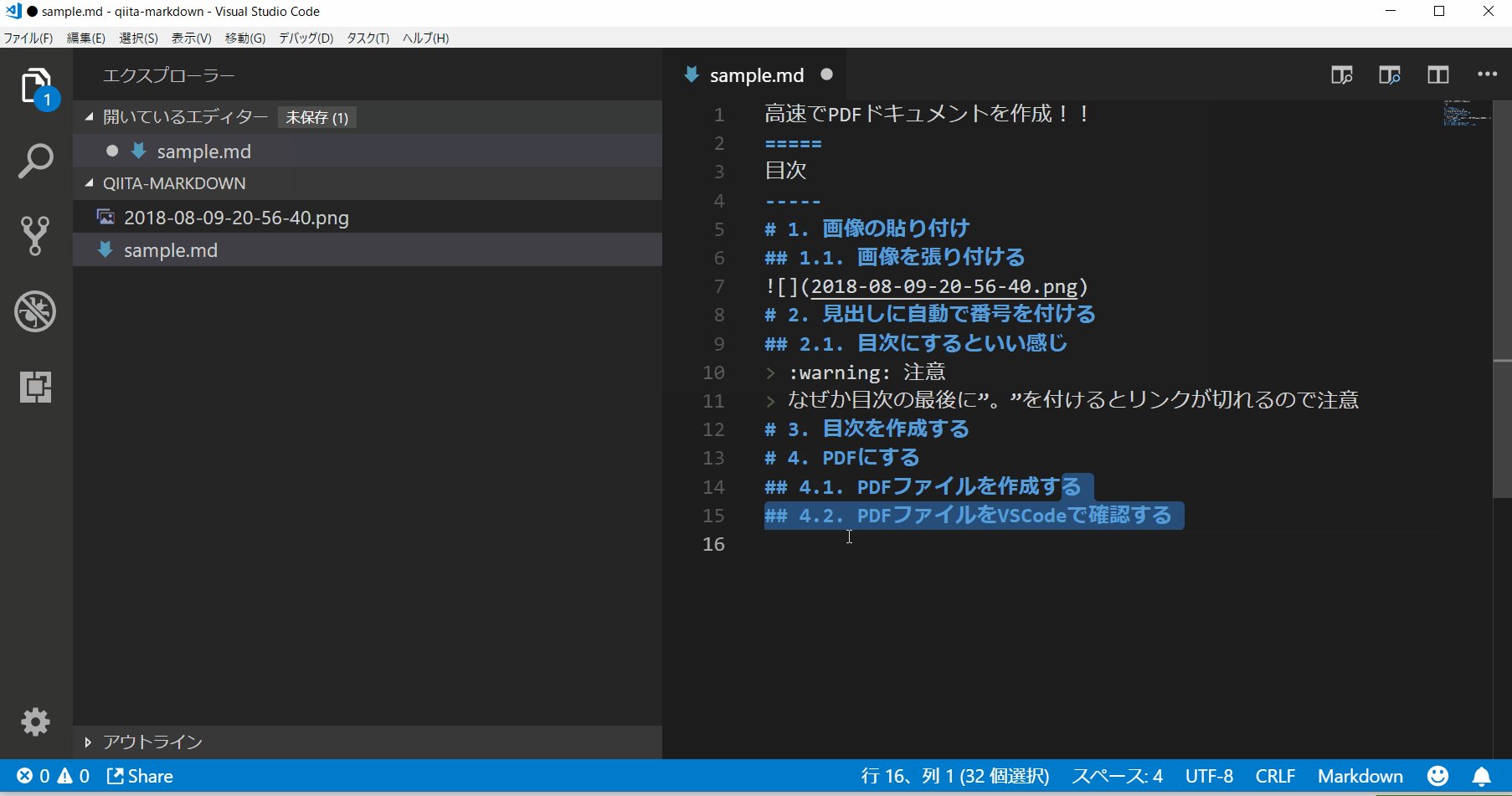
見出し(markdownの#)の番号付け(markdown-index)
- コマンドパレットを開いて(Ctrl+p)
>addindexと入力してEnterを押下します。

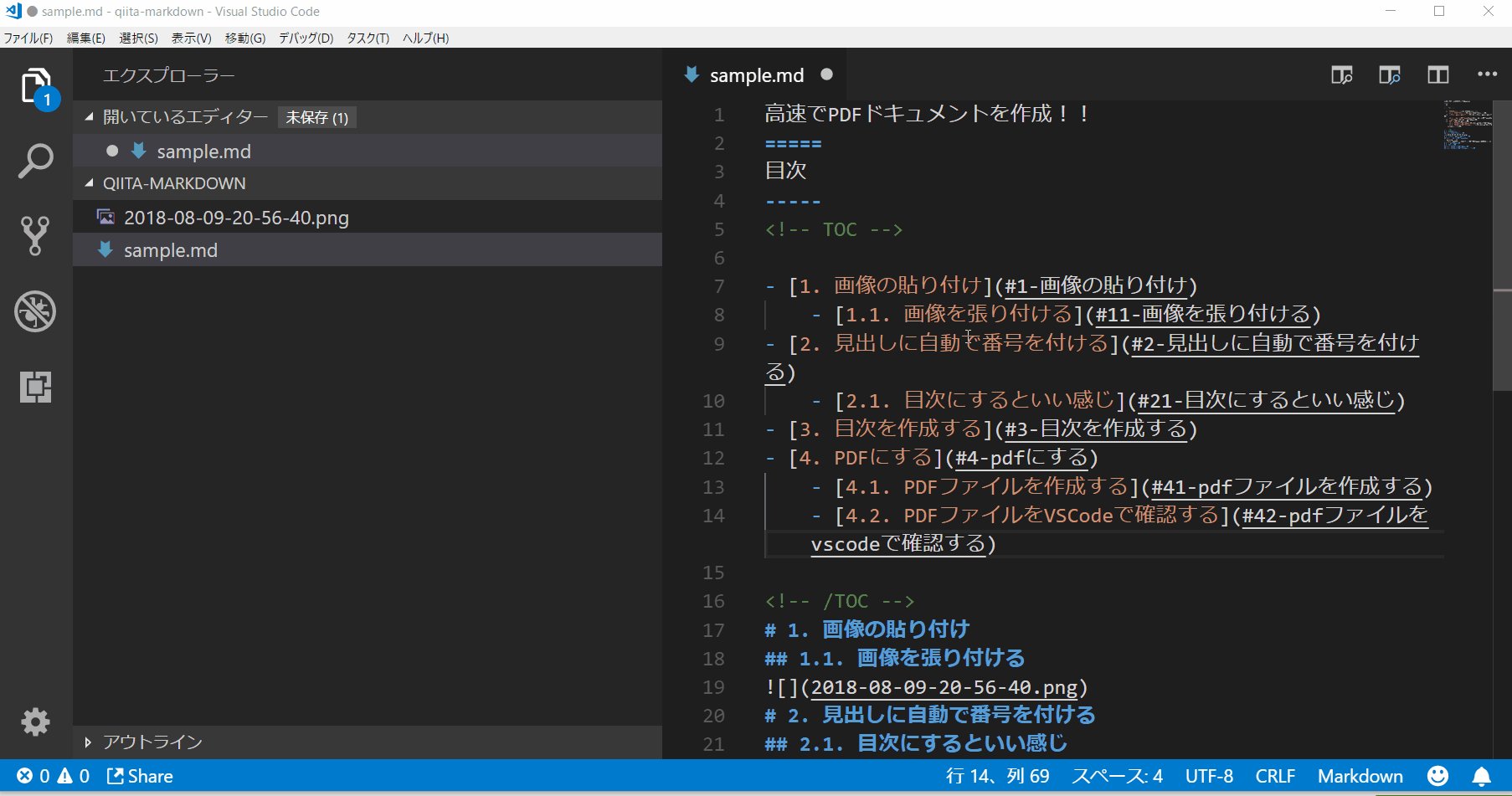
目次を見出しで作成する(Markdown TOC)
- 目次を挿入したい場所にカーソルを合わせます。
- 右クリックから Markdown:TOC Insert/Update [Ctrl+M T] を選択します。

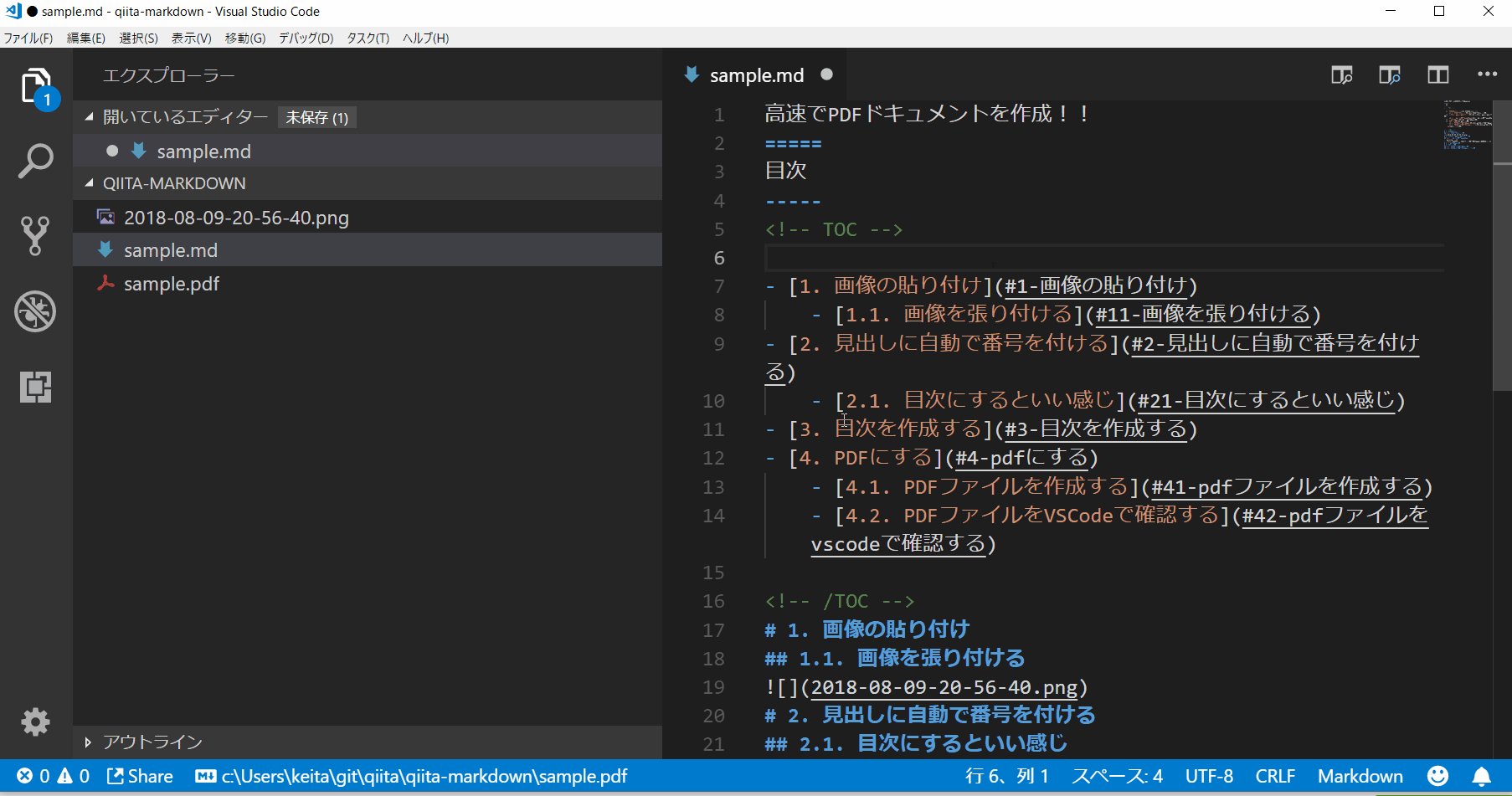
MarkDownをPDFに変換する(Markdown PDF)
- 右クリックから Markdown PDF:Export (pdf) を選択します。
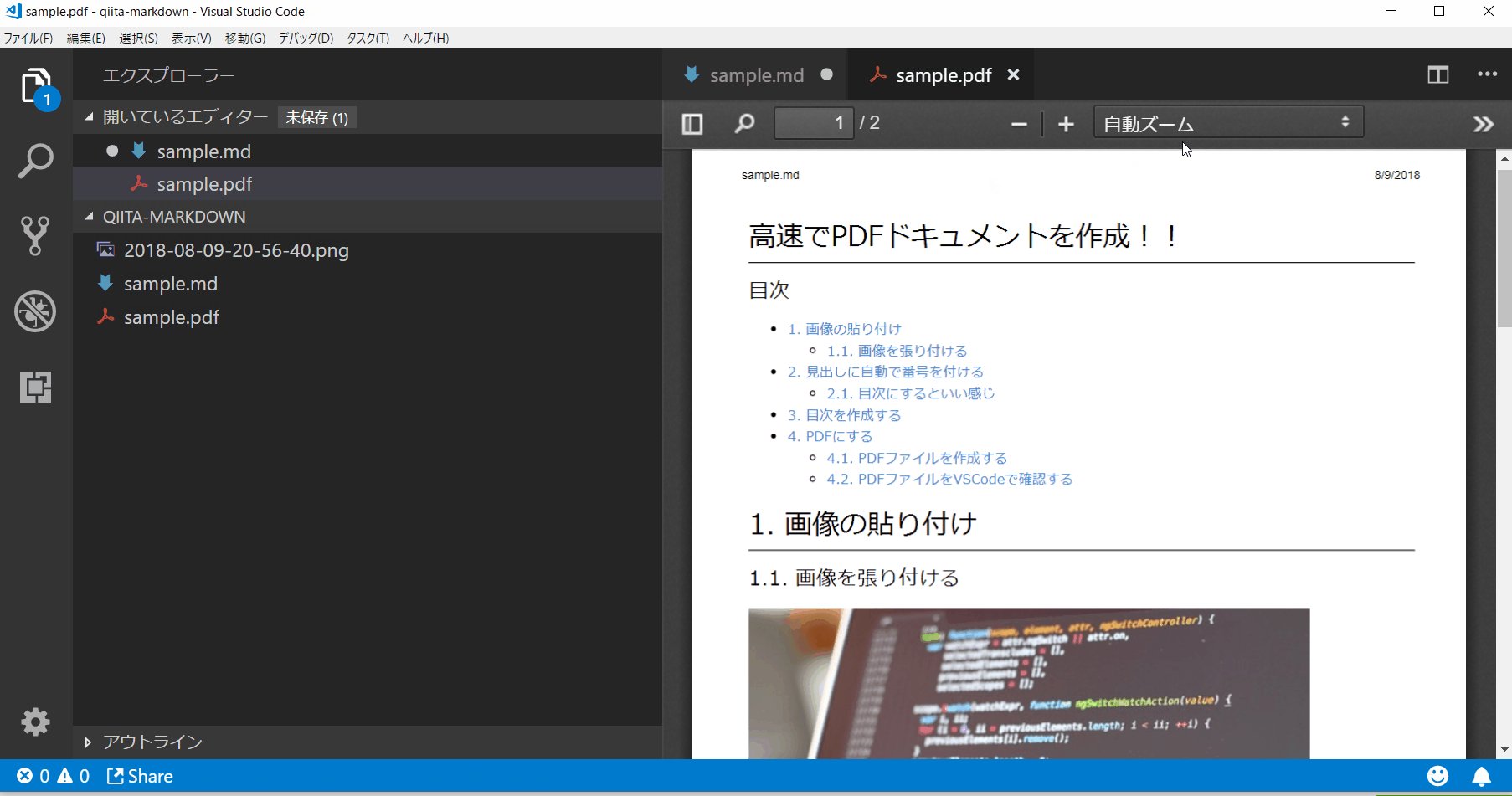
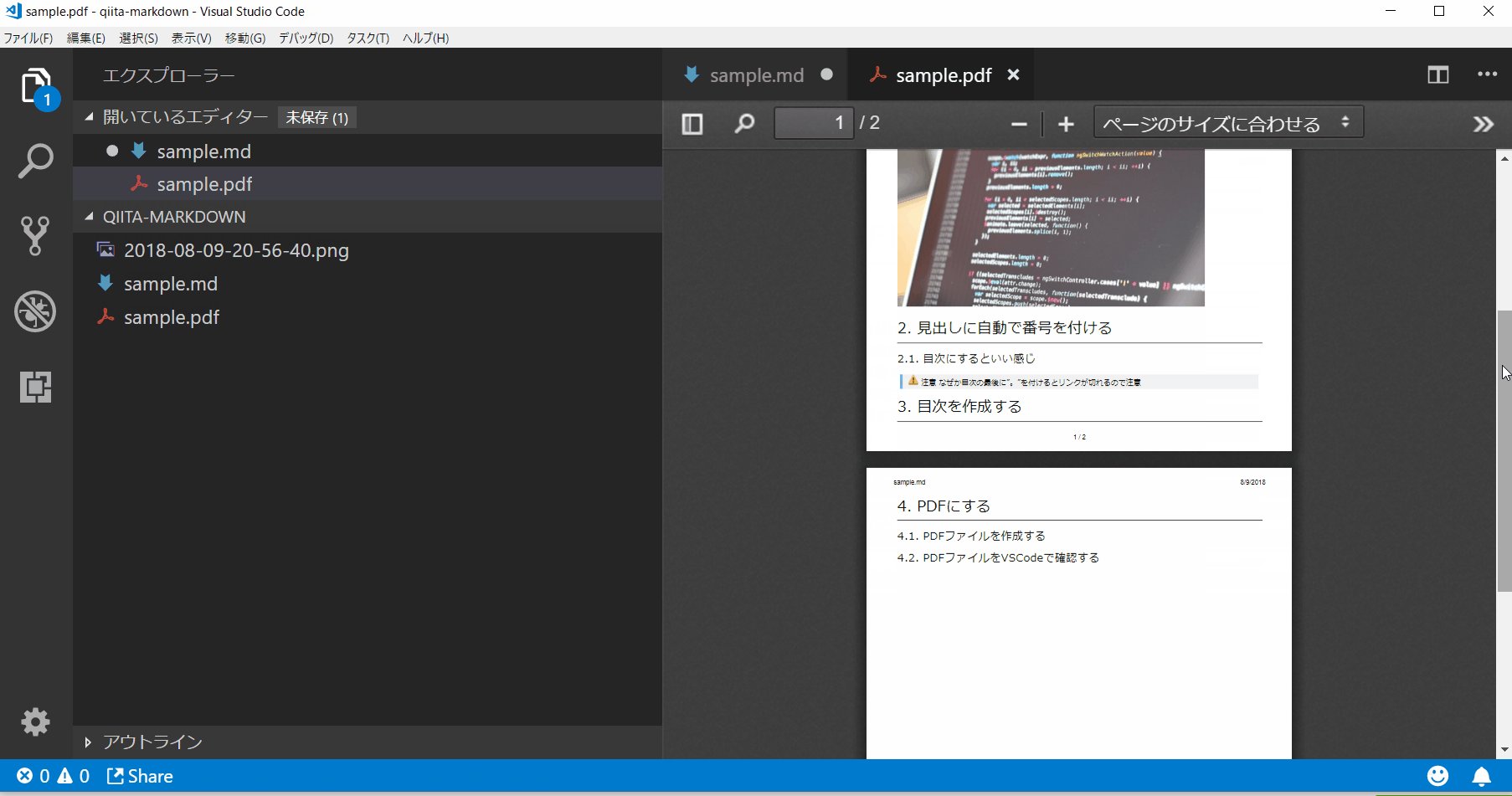
- 作成されたPDFファイルをダブルクリックして表示します。

4. まとめ
簡単なドキュメントを作成するのであれば、そこそこきれいに作成できるのでこれで十分です。しいて言えば、改ページが自動的にいい具合になればいいのですがさすがに厳しいか・・・
ちなみに出来上がったPDFはこちら!

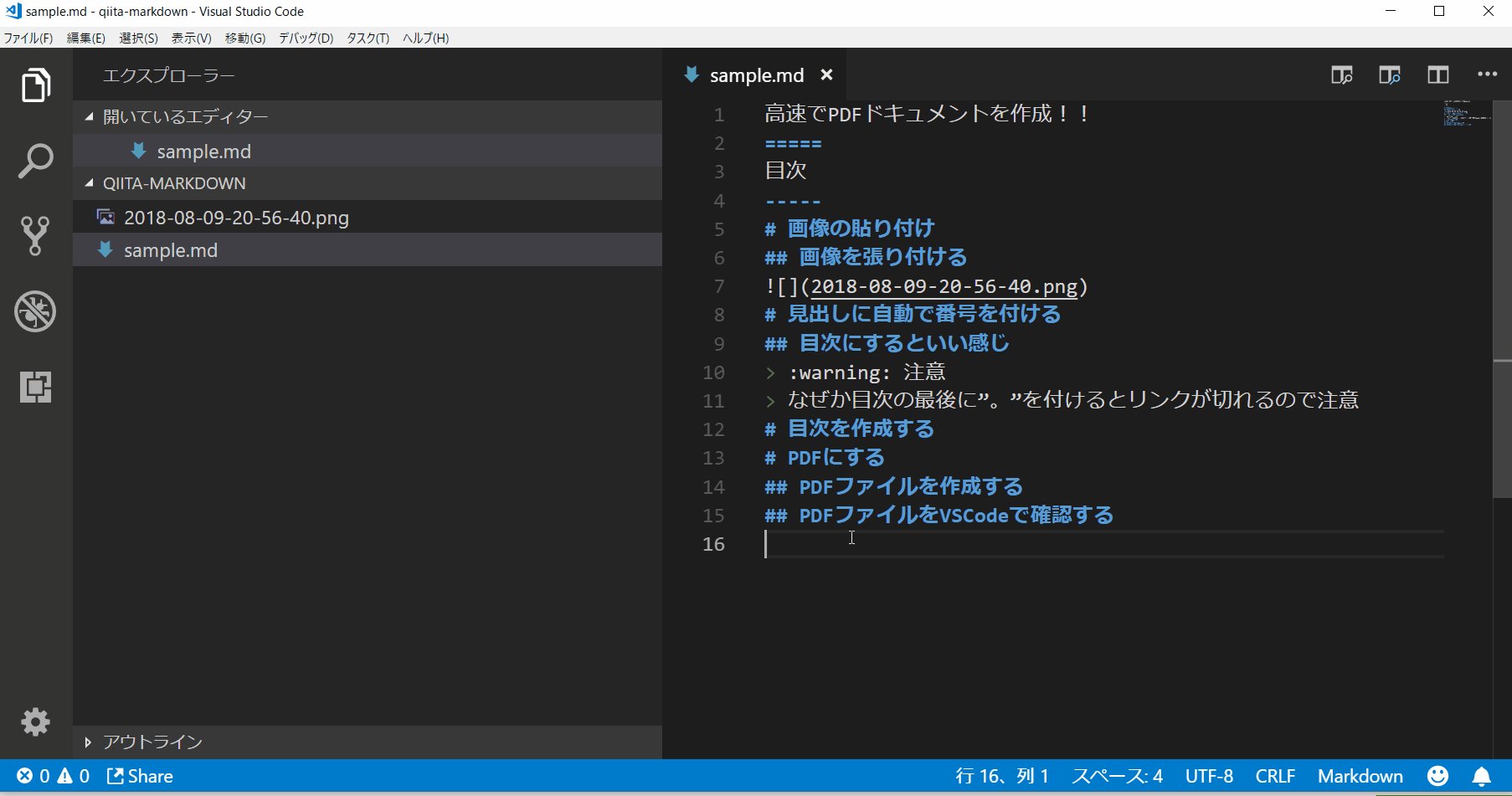
そしてMarkdownはこちら。
高速でPDFドキュメントを作成!!
=====
目次
-----
<!-- TOC -->
- [1. 画像の貼り付け](#1-画像の貼り付け)
- [1.1. 画像を張り付ける](#11-画像を張り付ける)
- [2. 見出しに自動で番号を付ける](#2-見出しに自動で番号を付ける)
- [2.1. 目次にするといい感じ](#21-目次にするといい感じ)
- [3. 目次を作成する](#3-目次を作成する)
- [4. PDFにする](#4-pdfにする)
- [4.1. PDFファイルを作成する](#41-pdfファイルを作成する)
- [4.2. PDFファイルをVSCodeで確認する](#42-pdfファイルをvscodeで確認する)
<!-- /TOC -->
# 1. 画像の貼り付け
## 1.1. 画像を張り付ける

# 2. 見出しに自動で番号を付ける
## 2.1. 目次にするといい感じ
> *注意*
> なぜか目次の最後に”。”を付けるとリンクが切れるので注意
# 3. 目次を作成する
# 4. PDFにする
## 4.1. PDFファイルを作成する
## 4.2. PDFファイルをVSCodeで確認する
少しでもみなさんに役立つといいな。
記事を見てくれてありがとうございました。